Tech Stack
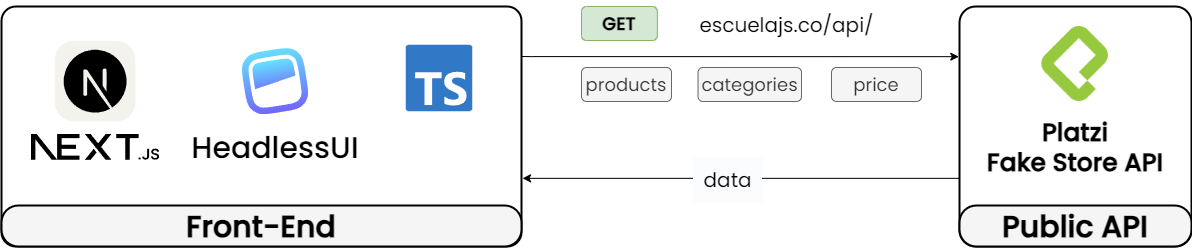
A diagram visually explain project design system
Front-End
FashionFlex is built with Next.js, leveraging its features to enable real-time search filtering by pre-fetching and rendering data, ensuring fast load times and improved SEO through server-side rendering and static site generation. TypeScript enhances code quality with static typing. Headless UI provides completely unstyled, fully accessible UI components, designed to integrate beautifully with Tailwind CSS.
Public API
FashionFlex leverages the Platzi Fake Store API to fetch products, categories, and price information. Users can browse, search, and filter products by name, description, category, and price range, ensuring a dynamic and efficient shopping experience.
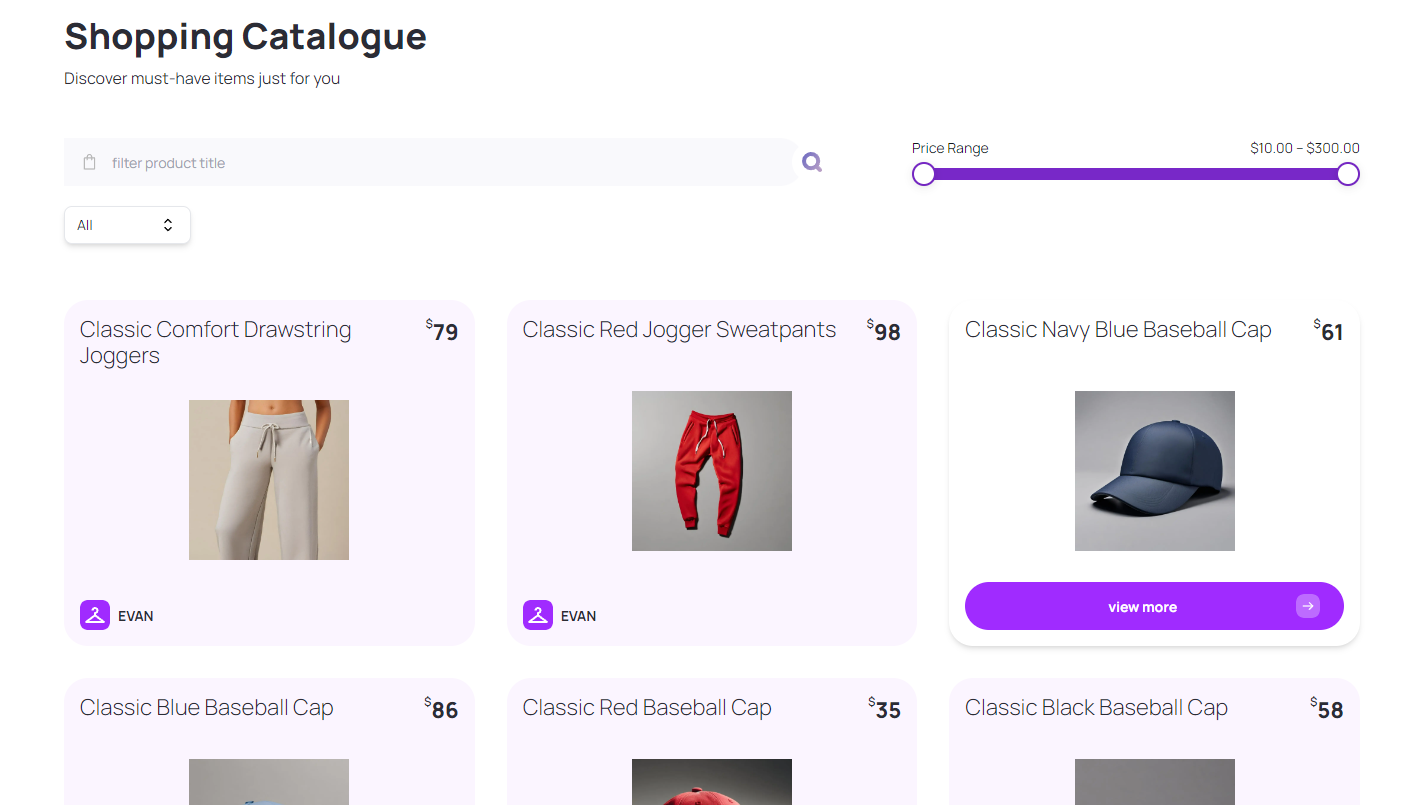
Search Products Feature
Easily search by using keywords
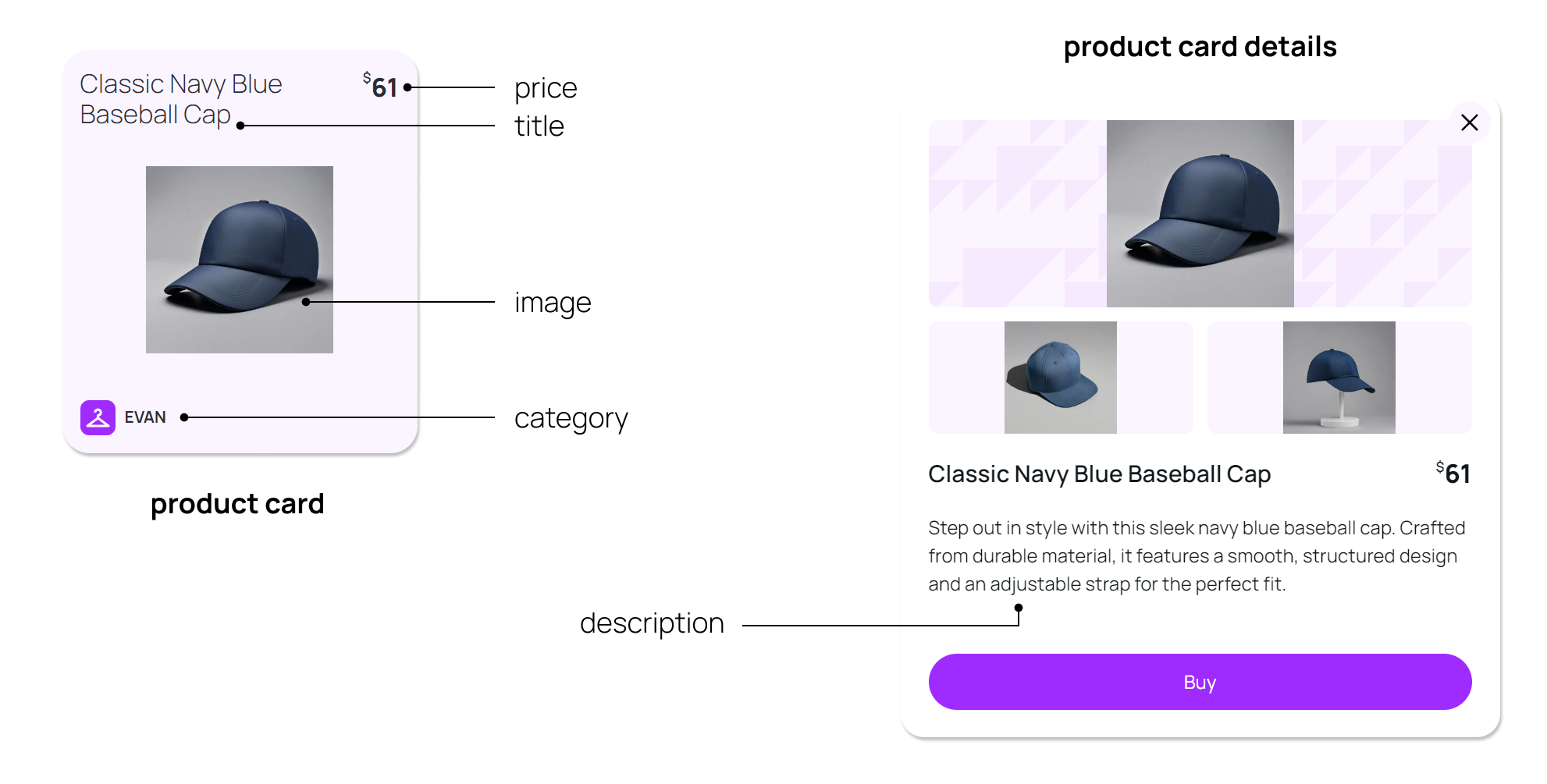
In shopping catalogue, products are organized in cards. In each card contains a product's name, category, price and image. User can click view more to see product description.

The product card efficiently presents essential product info and its category, while the detailed view provides additional images and a comprehensive description.
The search feature allows you to search for all kind of products by using keywords that match the product's description.
Filter product Feature
Easily filter product by its category and price rangeThe filter feature allows you to filter products based on its category. You can also filter products based on its price range by adjusting the slider. The filter is updated instantly without having to reload the page.