Tech Stack
A diagram visually explain project design system
Front-End
RentFinder's front-end is built with Next.js, enabling fast, SEO-friendly applications through server-side rendering and static site generation. Tailwind CSS is used for rapid UI development with a clean, maintainable codebase, ensuring a seamless user experience for navigating listings and searching properties.
Back-End
The back-end of RentFinder leverages Next.js as a full-stack solution, utilizing the App Router for intuitive and scalable page routing and Route Handlers for managing API endpoints efficiently. NextAuth.js is integrated for seamless Google authentication, and middleware functions ensure secure and optimized request processing, enhancing the overall robustness and security of the application.
Database
RentFinder uses MongoDB, a document database, for its flexibility in handling complex data structures like property listings and user information. Cloudinary handles image storage and optimization, ensuring fast delivery of high-quality property images.
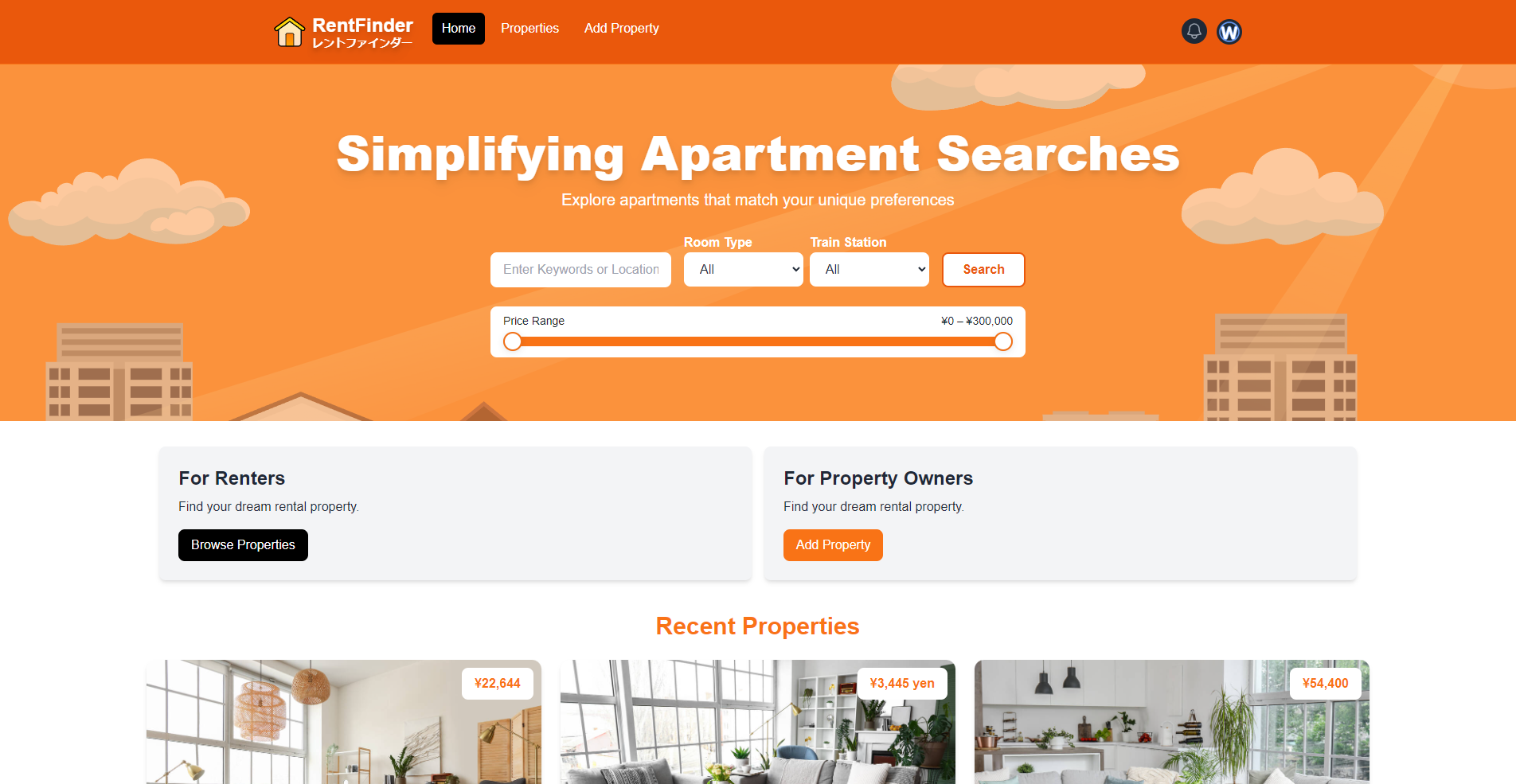
Search By Keyword Feature
Easily search by using keywordsThe search feature allows you to search for apartments by using keywords. You can search by city, how many minutes to train station, and filter the price range.
Authentication Feature
Sign in with Google accountBy leveraging NextAuth.js, and Google provider. Users can easily sign in to add or edit a property. User profile will be automatically created by retrieving user data such as name, email, and profile picture from their google account.
Add Property Feature
Property manager can add a new propertyThe add property feature allows you to add a new property to the database. After logged in, the property manager can add a new property by filling out the form and upload images.
Property Details Feature
Property details page shows rent costs, room info, and map locationWhen a user clicks on a property card, they will be directed to the property details page. The page contains all the property details information in sections. The cost section provides monthly costs, fees, and deposit information. The description section gives details such as room sizes, amenities, building age, and distance from the train station. It also includes room pictures and the property's map location.
Bookmark and Messaging Feature
Bookmark your interested property and send message to property ownerWhen you find a property that you are interested in, you can saved it to your bookmark list. You can also send a message to the property owner to ask for more information.
Profile Listing Edit Feature
Property owner can create, update or delete property detailsIn the profile page, property owner can view all of their property listings. They can also edit or delete the property details.